Uilistlayout Roblox
This can be triggered manually by calling uigridstylelayoutapplylayout though this is typically not necessary.

Uilistlayout roblox. A uigridlayout not to be confused with the abstract uigridstylelayout from which this class inherits lays out sibling ui elements in multiple rows within the parent ui element adding elements to a row one by one until the next element would not fit. Instead it just arranges the object in line. Cheat code for roblox snow simulator. A uilistlayout will automatically re layout elements when elements are addedremoved or if a relevant property changes.
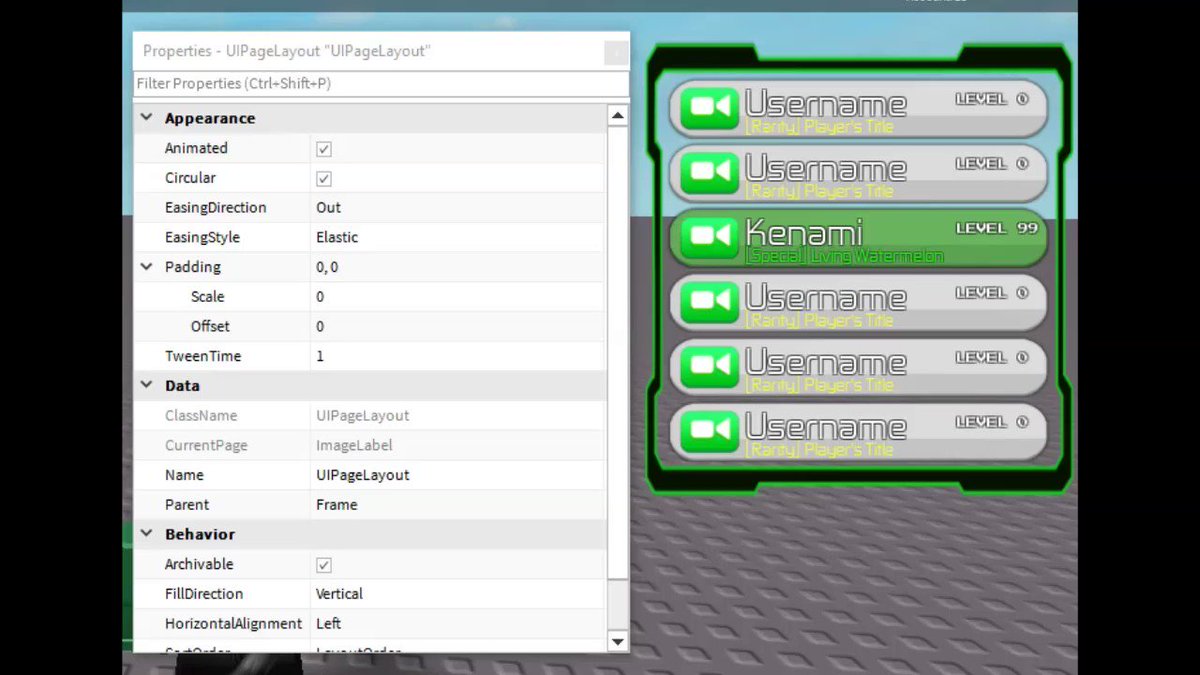
Then in the properties you can change vertical to horizontal. Check out uilistlayout bug 832017. Make sure you have properties open. Roblox the roblox logo and powering imagination are among our registered and unregistered trademarks in the us.
Guiobjectlayoutorder instancename or guiobjectsize. Simply parent uigridlayout to any guiobject to place the object and adjust its size along the grid.